When working with templates, it’s useful to override the default layouts and templates. For example, I have changed many of the default layouts on this website to present article info in a more customized way (that I think looks better).
Basically, we can override any layout in Joomla. The article page, the login page, the way tags are displayed, etc. All Joomla core extensions and third-party extensions that use the standard structure for their html views/templates can be overridden. It’s just a matter of finding the appropriate file, copying it to the right location in your template directory, and then modifying the copied file. We don’t want to edit the core files directly because if you do this when Joomla updates your files may be overwritten. There’s also a built in Joomla feature that can copy these files for us if we don’t want to do it manually.
Where Joomla keeps each of these layouts/views by default can be kind of confusing. So I have compiled a list of the files you’ll likely want to override, and where you need to place them in your template’s folder. Once you place them in your templates folder, Joomla will load them from there instead of the default files.
You can also add custom layout files in these folders if you want to make multiple different views available for the same component/module. Finally, Joomla provides an Override Manager which can help simplify the creation of overrides for specific templates.
Notice:
When you create overrides, you are protecting the core Joomla/extension files (which you shouldn’t edit). When you update an extension or Joomla itself, if you’ve overridden something, it may be out of date. This can break functionality – meaning you’ll have to either delete your override or modify it to work with the new version. This is usually not a major issue unless something drastic happens. But keep this in mind. Joomla alerts you if files you’ve overwritten are changed during an update.
Override Manager
Joomla includes a way to see all possible overrides, and automatically copy them over to the template directory for you to edit. Simply navigate to the Template Manager in the backend, (System / Site Templates). Select “Create Overrides” from the top menu. You can now see all the files available for overriding.

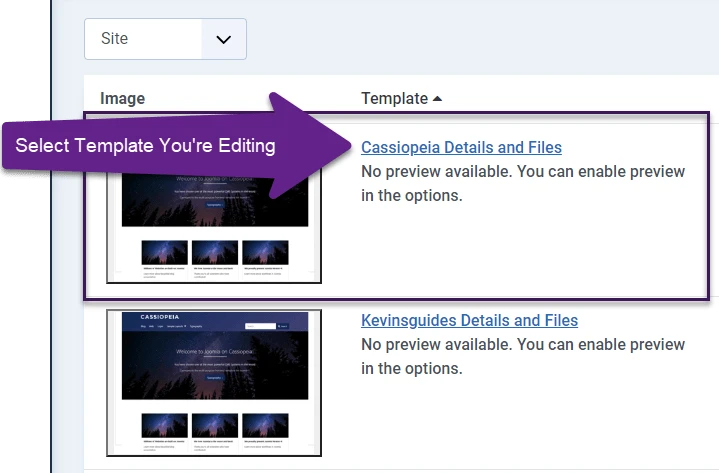
Select the template you’re working with

Now you can create overrides

After you select any item on this page, it will auto-generate a dated copy of the original file in the appropriate location under your template’s /html folder.
If you try to override the same thing twice…
If you attempt to create an override with the override manager, which already exists, it will create a new copy of the original file as it exists wherever it was originally sourced from. The current date and time will be added as a suffix to the end of the override file(s), and they are placed in the same directory as the other overrides.
It will leave the original override alone. The first created override will continue to be used until you either remove it or replace it with the new override.
This means it should be impossible to accidentally override the same thing twice and delete your work unintentionally.
Example – Modify Article Layout
The files that affect how Joomla renders component layouts are found in the tmpl folder of the component’s directory. For example, the file “default.php” located at “yoursite/components/com_content/tmpl/article/default.php” contains the code used to render articles. Say for example you wanted to modify it so Joomla displays the article image before the article title instead of after it, you would want to modify this file. In this example, “default.php” needs to be copied to “yourtemplate/html/com_content/article/default.php” – So you copy the file over and modify it there. Joomla now loads “yourtemplate/html/com_content/article/default.php” instead of “yoursite/components/com_content/tmpl/article/default.php”
You may not be able to change everything you want in the component’s default tmpl file. In the case of the article view, there are multiple different layouts that get loaded from other sources. For example, if you want to change the way the article info block is displayed, you actually need to change a layout file. There’s a separate layout file just for displaying the article info block located under “yoursite/layouts/joomla/content/info_block.php” – If you wanted to modify the way the info block appears this is the file you’d want. However, you cannot copy this to the same folder as the tmpl override. You need to copy layout files to the “yourtemplate/html/layouts” folder. So “yoursite/layouts/joomla/content/info_block.php” becomes “yourtemplate/html/layouts/joomla/content/info_block.php”
Component Tmpl Overrides
As a rule, when you want to override component tmpl files they follow this structure:
yoursite/components/com_component/tmpl/view/template.php
Is overwritten at:
yourtemplate/html/com_component/view/template.php
Where yoursite is your website’s base directory, com_component is the component, view is the name of the view, and template.php is the name of the template file you want to override.
Examples:
- The default template for how articles are displayed
- This: yoursite/components/com_content/tmpl/article/default.php
- Becomes: yoursite/yourtemplate/html/com_content/article/default.php
- The default template for the featured article homepage blog
- This: yoursite/components/com_content/tmpl/featured/default.php
- Becomes: yoursite/yourtemplate/html/com_content/featured/default.php
- The search page
- This: yoursite/components/com_finder/tmpl/search/default.php
- Becomes: yoursite/yourtemplate/html/com_finder/search/default.php
Layout Overrides
As a rule, when you want to override a layout from yoursite/layouts, we take the file at:
yoursite/layouts/pathtolayout/layout.php
And copy it to
yourtemplate/html/layouts/pathtolayout/layout.php
Module Tmpl Overrides
Modules work the same way as components when it comes to overriding tmpl files.
yoursite/modules/mod_module/tmpl/template.php
Becomes…
yourtemplate/html/mod_module/template.php